Web Designing කටයුතු සදහා භාවිතයට ගන්නා
පරිගනක භාෂාවක් ලෙස HTML පරිගණක භාෂාව හැදින්වීමට පුලුවන්...වෙබ්
අඩවියක් නිර්මාණය කිරීම සදහා යොදාගන්නා අනෙකුත් පරිගණක
භාෂාවන් සමග HTML හොදින් ක්රියාකරයි...
HTML යනු Hyper Text Markup Language යන්නයි...
මෙම HTML භාෂාව 1989 වර්ෂයේදී ටිම් බර්නර්ස් ලී මහතා විසින්
සොයාගන්නා ලදී...
තවද මෙම පරිගනක භාෂාව සමග වෙබ් පිටු නිර්මාණය කිරීම සදහා විශේෂිත වූ
මෘදුකාංග අවශ්ය නොවේ...Windows මෙහෙයුම් පද්ධතිය මගින් නොමිලේ
ලබාදෙන Notepad මෘදුකාංගය අපට මෙහිදී භාවිතා කිරීමට පුලුවන...
එම Notepad මෘදුකාංගය භාවිතා කරමින් ලියන ලද වූ කේතයන් අප විසින්
Run කොට බලනුයේ වෙබ් බ්රවුසරය තුළයි...
මෙම HTML භාෂාව ගොඩනැගෙනුයේ විවිධ Tags භාවිතයෙනුයි...උදාහරන
වශයෙන් <html><head><title><body> යන Tags හැදින්වීමට පුලුවන්...
අප මෙම Tags සමගින් ඇරඹෙන පළමු පාඩමත් සමගින් සම්බන්ධ වෙමු...
මම මෙහිදී ඔබට යමක් වෙබ් බ්රවුසරය තුළ දිස්කරගන්නා ආකාරය පැහැදිලි කර දෙන්නම්...
මුළින්ම ඔබගේ පරිගනකයෙන් Notepad Open කරගන්න...
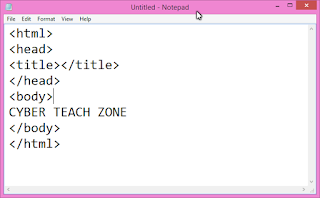
දැන් පහත කෝඩ් කොටස Notepad තුළ Type කරගන්න...
<html>
<head>
<title></title>
</head>
<body>
CYBER TEACH ZONE
</body>
</html>
මෙහි සදහන් CYBER TEACH ZONE යන්න ඔබට අවශ්ය පරිදි වෙනස් කරගැනීමට
පුලුවන්...
දැන් මෙය Save කරගත යුතුයි...
මේ සදහා Notepad හි ඉහළින් ඇති File Click කර Save යන්න Click
කරන්න...
දැන් එහි File name එකට ඔබට කැමති නමක් ලබා දී එහි අගට .html යන
File Extention එක ලබාදෙන්න...එය html document එකක් ආකාරයට
Save වේ...
දැන් Save Button එක Click කරන්න...
දැන් ඔබ එය Save කරගත් Location එකට පිවිස එය Double Click
කරන්න...
එය දැන් ඔබට මේ ආකාරයෙන් දර්ශණය වේ...
මෙහි සදහන් Tags පිළිබද වැඩිදුර පැහැදිලි කිරීම් සහ HTML පිළිබද ලියවෙන
දෙවන පාඩම සමගින් නැවතත් හමුවෙමු...






0 Comments:
Post a Comment